ΕΝΑΛΛΑΚΤΙΚΕΣ ΛΥΣΕΙΣ των Google Tools για Web Designers
Google is essentially at the center of the web as we know it, meaning it is in turn at the center of many aspects of web design. We typically spend a good amount of time thinking about optimizing our content for Google’s search engine, testing our sites in their Chrome browser, hosting our videos on their YouTube platform, using their web font service, and so on.

However, as with any set of tools, it is always worthwhile knowing what additional choices are available. Even if the tools and services provided by Google are the perfect fit for your needs today, one thing web designers all know at this point is that the online world can change quickly. It’s only prudent to be aware of all the options we have to choose between, or we might find we are missing out on some of the best the web has to offer at any given time.
Note: the purpose of this article is not to malign Google’s collection
of tools and services, because undoubtedly every one of us has found them to
be very useful across the years. Rather, it’s to refresh our knowledge of all the other very useful tools and services also out there on the wide web.
How This Article Can Help
We’ll be going through some of the Google products, services and tools used in web design, talking about why alternatives can be of benefit in each case, and exploring the most compelling options capable of delivering said benefits.
There are many Google based tools you may currently be using indirectly in your web design work, such as office software or email, but to avoid getting off track we’re focusing on things you might implement directly into a site or use during the actual web design process. We’re also not going to talk about every possible benefit a tool or service might have in comparison to Google, just those specifically relevant to web designers and our clients.
To that end we’ll start every section with a bullet list entitled “Use in Web Design” so we can see why we’re talking about the tool or service in the first place. We’ll follow that up with a brief summary of the web design specific benefits you may be able to get out of alternatives.
I should also point out that I haven’t listed every single alternative in every single category, so if there’s an option you have experience with and know is excellent, go ahead let everyone know about it in the comments.
Among the alternatives we look at you may find options you want to use
to complement your existing Google based solutions, or even use to
replace them entirely. Let’s begin!
Table of Contents
- Alternatives to Chrome DevTools
- Alternatives to Google Fonts
- Alternatives to Google Analytics
- Alternatives to YouTube Video Hosting
- Alternatives to Google AMP
- Alternatives to Google Cloud CDN
- Alternatives to Google Search
- Alternatives to Google Hosted Libraries
1. Alternatives to Chrome DevTools
Use in Web Design
- Debugging
- Performance and other audits / analysis
- Testing code tweaks
Why Consider Alternatives?
- Access features that may not be present in Chrome DevTools
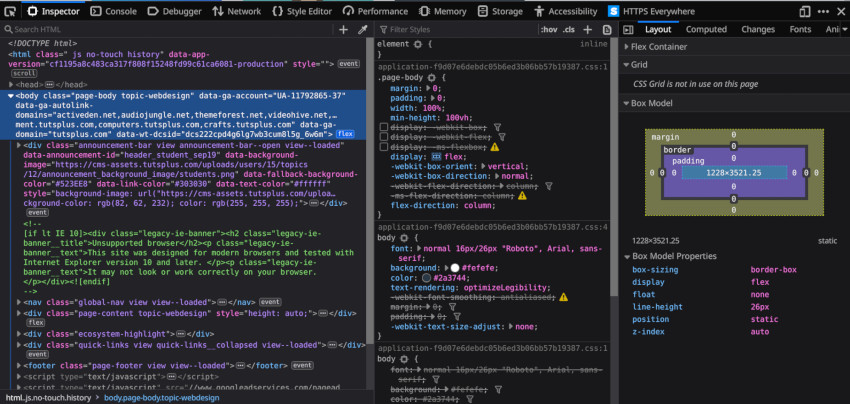
1. Firefox Dev Tools

The DevTools alternative I personally know best, (given it’s my go to when coding), is Firefox DevTools. Just as the Chrome team is busily working away adding helpful new features to their developer tools, so too is Mozilla’s team.
There have been several features available only in Firefox DevTools, (either for a time before matching features appeared in Chrome or still unique to this day), that I have found incredibly helpful in the web design process.
For example:
- CSS Grid inspector
- Flexbox inspector
- Shape path editing
- Font inspector panel with variable font support
- CSS filters editor
- Inactive CSS indicator
Learn more about Firefox Developer Tools with these articles:
 Firefox14 Firefox Developer Tools You Might Not Know About
Firefox14 Firefox Developer Tools You Might Not Know About Firefox9 Things You Didn’t Know About Firefox Dev Tools
Firefox9 Things You Didn’t Know About Firefox Dev Tools CSSFind Out Why Your CSS Isn’t Working! New Firefox DevTools Features
CSSFind Out Why Your CSS Isn’t Working! New Firefox DevTools Features FirefoxFirefox vs. Firefox Developer Edition: What’s the Difference?
FirefoxFirefox vs. Firefox Developer Edition: What’s the Difference?
2. Alternatives to Google Fonts
Use in Web Design
- Web font downloads
- Web font hosting
If you’re new to working with web fonts you can learn all the essentials here in 60 seconds:
Why Consider Alternatives?
- Complete control over font loading process
- Use fonts not available on Google Fonts
I’m sure we’ve all used Google Fonts many, many times in our sites over the years. It’s certainly made it very easy to just grab a URL and add it into your section then call it a day. However there is a whole world of beautifully designed fonts out there we can access for our designs, some of which will never appear in the Google Fonts library.
Additionally, if we decide to handle hosting and loading fonts ourselves we have the ability to completely dictate when and in what manner the files are bought in, ensuring the methods used fit with our site optimization strategies.
Let’s start by looking at alternative locations from where we can download fonts, then we’ll touch on alternatives for font hosting.
1. Envato Elements Fonts

Key Features:
- 2,767 web fonts
- All fonts available as part of a single monthly subscription
Website: https://elements.envato.com/fonts
2. Graphic River Fonts

Key Features:
- 7,500 fonts
- Several formats available
- Test fonts inline before purchase
Website: https://graphicriver.net/fonts
3. Font Squirrel

Key Features:
- Free fonts, commercial use allowed
-
@font-facegenerator
Website: https://www.fontsquirrel.com/
4. FontSpace

Key Features:
- 2,784 font designers sharing free fonts
- 61,687 fonts
Website: https://www.fontspace.com/
5. The League of Moveable Type

Key Features:
- Open source fonts you can study to learn how fonts are made
- Free of charge
Website: https://www.theleagueofmoveabletype.com/
Now let’s turn our attention to some hosted fonts alternatives.
6. Fonts.com

Key Features:
- Pay according to the amount of traffic your sites have
- 14,959 web font families
Website: https://www.fonts.com/
7. Typography.com (aka H&FJ, aka H&Co)

Key Features:
- Pay per year with tiers depending on your level of traffic
- Uses a CSS only, no JS font loading method
Website: https://www.typography.com/
8. Self Hosting
Sometimes the best alternative for hosting fonts is simply the server infrastructure you already have setup for your sites. All you need to do is upload your fonts of choice to your site’s hosting space then use @font-face to load them into your site. For faster loading speed you might like to deliver your font file through a CDN (content delivery network), something we’ll talk more about in just a moment.
If you’ve never worked with @font-face check out our guide:
3. Alternatives to Google Analytics
Use in Web Design
- Tracking site traffic and related metrics
Why Consider Alternatives?
- Ability to self host
- Multiple data sets for a “second opinion”
- Control over collected data
- Ensure analytics respect user privacy
1. Matomo (formerly Piwik)

Key Features:
- Free and open source
- GDPR compliant
- Self hosting option
- Claims greater accuracy than Google Analytics
- WordPress plugin available – automatically sets up self hosted analytics on your WP site
- Add-ons available e.g. WooCommerce analytics, A/B testing, user flow, heatmaps
Notable clients:
- NASA
- United Nations
- Amnesty International
- Red Bull
Website: https://matomo.org/
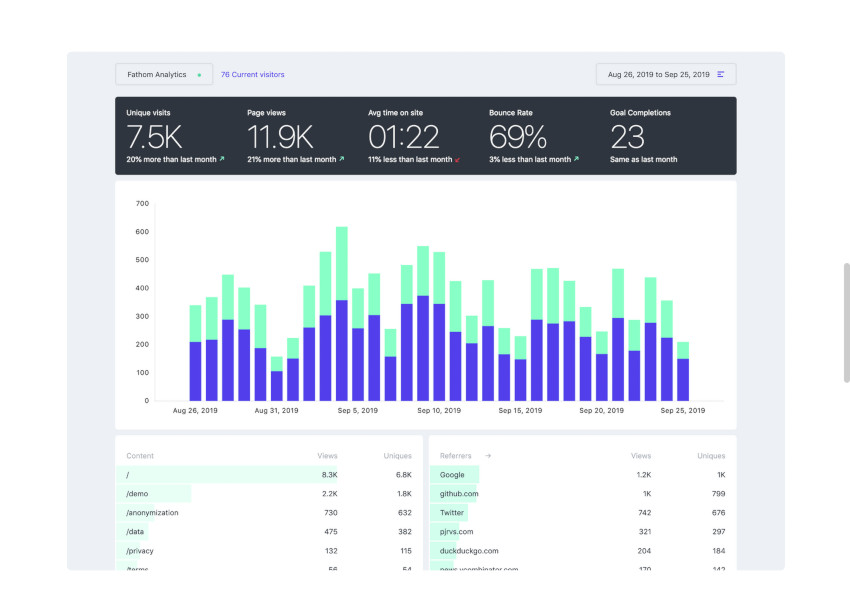
2. Fathom

Key Features:
- Doesn’t require cookies
- Single page, “at a glance” presentation of data
- GDPR compliant
- Data policy clearly explains how they ensure visitor privacy
Website: https://usefathom.com/
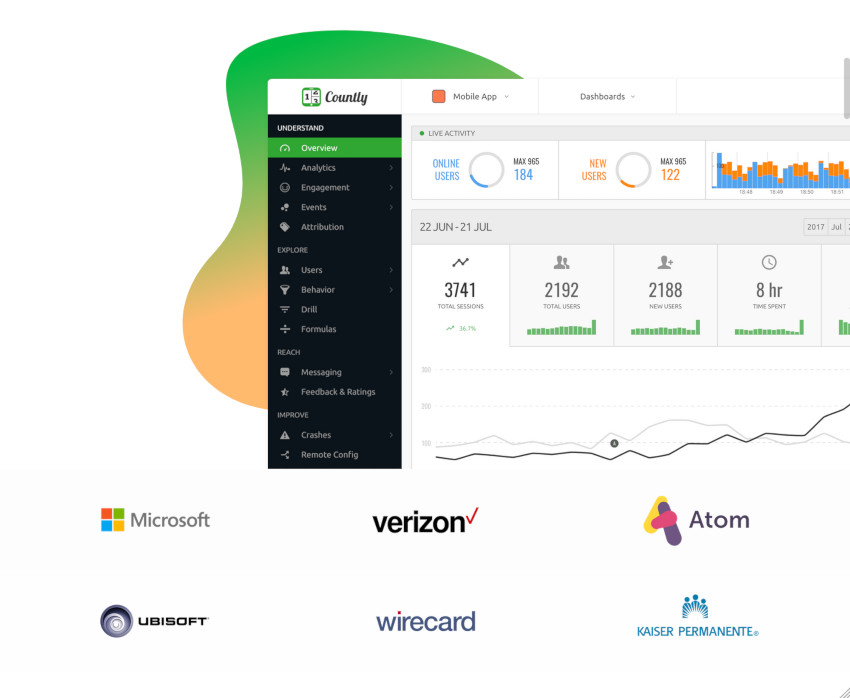
3. Countly

Key Features:
- Self hosting option
- 15 open source SDKs so you can deploy to mobile, web, desktop, smart devices and other platforms
- Plugins available, e.g. A/B testing, heatmaps, user retention, funnels
- Free community edition available
Notable Clients:
- Microsoft
- Coca Cola
- Ubisoft
- Verizon
Website: https://count.ly/
4. Plausible

Key Features:
- Free and open source
- 14x smaller JS file size than Google Analytics
- Data policy clearly explains how they ensure visitor privacy
Website: https://plausible.io
4. Alternatives to YouTube Video Hosting
Use in Web Design
- Hosting video content to be embedded in client sites and our own sites
Why Consider Alternatives?
- Maximize focus on your video topics rather than losing attention to suggested videos / auto-playing queued videos
- Customizable video players
- Add branding and calls-to-action
- Gain more analytics data
- Replace videos without losing tracking data
1. Vimeo

Key Features:
- Custom, branded video players available
- Option to charge viewers to watch content
- Collaboration tools available
- Live streaming available
- Analytics included
- One-click cross post to other platforms
Website: https://vimeo.com/
2. Vidyard

Key Features:
- Unlimited bandwidth
- 55 global CDNs
- 99% uptime
- Integrated calls to action
- Customizable player
- Analytics and A/B testing
- Support for 360 videos
- Automatic transcription
Website: https://www.vidyard.com/
5. Alternatives to Google AMP
Use in Web Design
- Page speed optimization
- Boost in search rankings
Why Consider Alternatives?
- Ability to use standards based code
- Ability to use external JavaScript
- Retain control over your URLs and traffic
- Ensure graceful degradation, e.g. works without JavaScript
1. Good Code and a CDN
Sure, this is a little reductionist, but at the end of the day that’s all AMP really is – optimized code and content pre-cached in a CDN. What AMP does is handle the optimization and CDN setup for you, but if you take the reins yourself you can achieve optimization to the same or greater level. If you take this task on yourself instead, you have greater freedom in how you write your code, and can ensure visitors come to your site and your URLs rather than the version of your site hosted on Google’s servers.
Learn techniques to optimize your site without AMP, keep up to speed with the state of SEO, optimize your images using current HTML5 responsiveness techniques and new file formats. Stay on top of requirements for specific kinds of development work, such as SEO friendly theme creation. Know why each and every line of code exists in your projects, and cut anything that doesn’t need to be there.
Once you’ve written your beautiful, clean, minimal and efficient code, use a quality CDN to deliver your sites as quickly as possible to your visitors. If you really want to emulate AMP you can even deliver your sites through Google’s own cloud without using AMP itself, for example, simply by hosting a WordPress site with Kinsta on its Google Cloud based network. Or, select another CDN of your choice, a selection of which we’ll be covering in the next section.
 CSSOptimize Your Website Without AMP: Optimization Checklist
CSSOptimize Your Website Without AMP: Optimization Checklist CSSNew Course: Optimize Your Website Without AMP
CSSNew Course: Optimize Your Website Without AMP JavaScriptWho Needs AMP? How to Lazy Load Responsive Images Quick and Easy with Layzr.js
JavaScriptWho Needs AMP? How to Lazy Load Responsive Images Quick and Easy with Layzr.js
6. Alternatives to Google Cloud CDN
Use in Web Design
- Optimize site load speed by delivering from servers near your site’s visitors
Why Consider Alternatives?
- Platform specific features
1. QUIC.cloud

Key Features:
- WordPress specific, responding to WordPress events
- DDos protection
- Cache views by user group
Website: https://www.quic.cloud/
2. CloudFlare CDN

Key Features:
- Unmetered DDoS protection
- Cloudflare cache API available to control caching
- Cross origin resource sharing
- Large global network
Website: https://www.cloudflare.com/
3. Amazon CloudFront

Key Features:
- DDoS mitigation
- Elastic load balancing
- 200 points of presence
- Integrated with AWS
Website: https://aws.amazon.com/cloudfront/
4. KeyCDN

Key Features:
- Provides a WordPress plugin: https://wordpress.org/plugins/cdn-enabler/
- 34 data centers and 81,609 zones
- 100% SSD coverage
- Provides RESTful API
Website: https://www.keycdn.com/
7. Alternatives to Google Search
Use in Web Design
- Searching for technical information
Why Consider Alternatives?
- Use shortcuts to jump to searches on additional sites, not just the search engine itself
- Access development help, such as inline code samples and cheat sheets
1. Duck Duck Go

Bangs
Bangs are little shortcuts you can add to your search phrase to search sites other than DuckDuckGo.
Want to learn some HTML? Just search learn html !tutsplus
Need a Powerpoint template? Search for powerpoint !graphicriver
See all the bangs available at: https://duckduckgo.com/bang
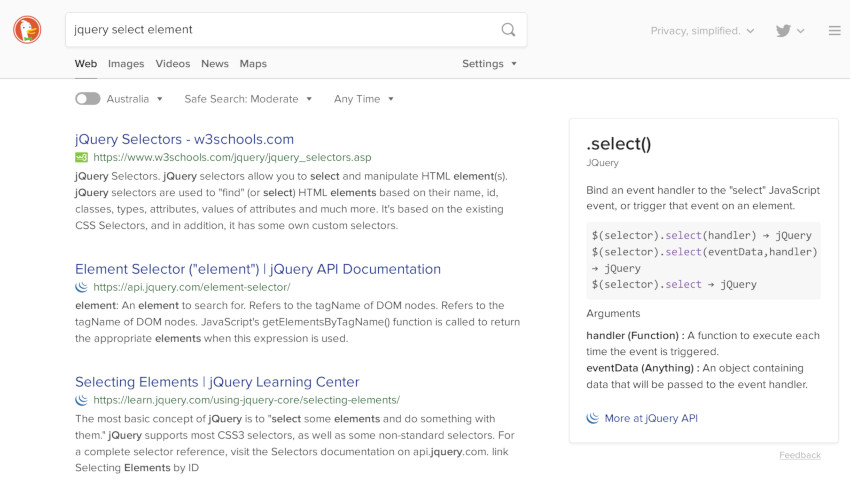
Inline Code Samples
Many searches for coding related questions will provide answers with inline code you can directly copy and start using in your work. In this example I have searched for “jquery select element” and been presented with the relevant information from jQuery’s API page:

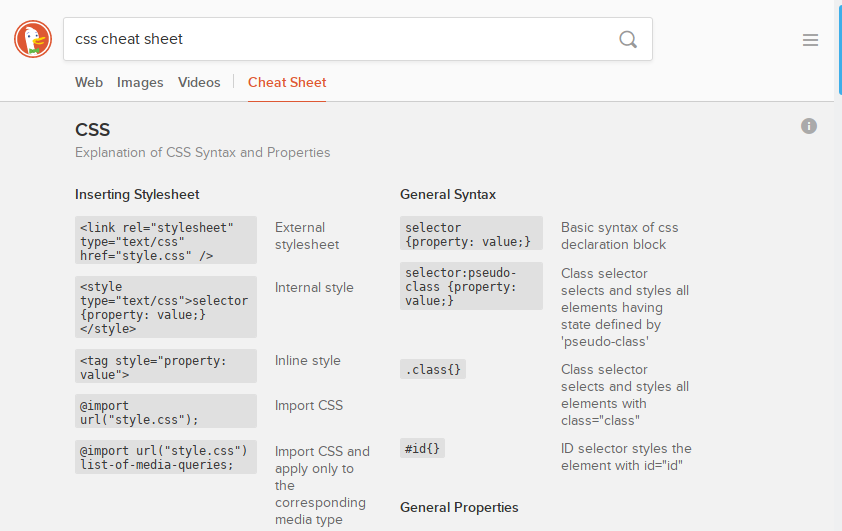
Cheat Sheets
DuckDuckGo has the ability to display cheat sheets for several different languages. Just search for “

Website: https://duckduckgo.com/
2. Qwant

Qwick search shortcuts
Qwick search shortcuts work in essentially the same way as DuckDuckGo’s bangs, with the difference being you will use the & symbol instead of ! to prefix the shortcut.
For example, if you wanted to search for a multi-purpose theme through Theme Forest you can simply type multi-purpose theme &themeforest and be taken straight to a list of search results on Theme Forest.
Or find a slider plugin for WordPress at Code Canyon with slider plugin &codecanyon
More on qwick search shortcuts.
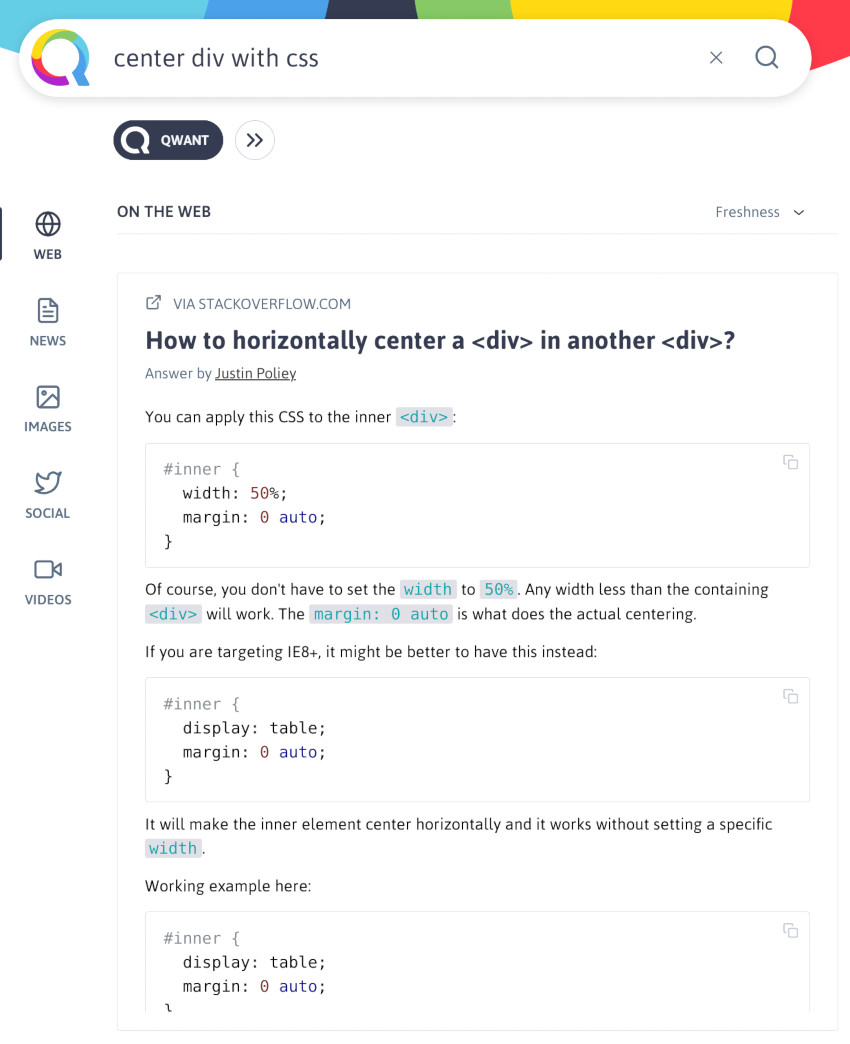
Inline Code Samples
Qwant, like DuckDuckGo, also has the ability to provide inline code in its search results. I have found that it is a little bit less likely to show code in results, but when it does it provides more code in a format more easily read. For example:

Website: https://www.qwant.com/
8. Alternatives to Google Hosted Libraries
Use in Web Design
- Quick and easy loading of files from third party libraries
Why Consider Alternatives?
- Load libraries not available on Google Hosted Libraries
- Spread risk by using multiple CDNs to avoid a single point of failure
1. jsDelivr

Key Features:
- Libraries from NPM, GitHub and WordPress
- Combine files
- Minify files
- Version aliasing
- Usage statistics
- API available
- Free of charge
Website: https://www.jsdelivr.com/
2. cdnjs

Key Features:
- 3,442 libraries available
- Aims to host all popular libraries
- API available
- Free of charge
Website: https://cdnjs.com/
Wrapping Up
The great thing about the internet and the web design field is there is always someone innovating, coming up with the next amazing tool that is going to take our profession to the next level. So even if you’re quite happy with your current tools it pays to take a moment to look around from time to time.
I hope you’ve found some tools and services in here that piqued your
interest and potentially helped bring some new utility into your web
design workflows.









.png)


