πως να διοργανωσετε ενα διαγωνισμο φωτογραφιας στο WordPress (βημα προς βημα)
Do you want to run a photo contest in WordPress? Photo contests are a great way to build user engagement and quickly get lots of new visitors to your website.
Photo contests require users to submit a photo to join the contest or giveaway. Active user participation makes them highly engaging and quite fun.
You can run photo contests on almost any kind of website including business websites, online stores, WordPress blog, etc.
In this article, we’ll show you step by step instructions to easily create a photo contest in WordPress.

Step 1. Install and Activate RafflePress
The first thing you need to do is install and activate the RafflePress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
You’ll need at least their Pro plan to access the image submit feature.
RafflePress is the best WordPress giveaway / contest plugin on the market. It allows you to easily run viral contests on your website, so you can increase your traffic, email subscribers, and social media followers.
It comes with built-in social actions and integrates with all top email marketing platforms.
Note: RafflePress plugin was built our team, so we can use it on WPBeginner. Due to popular request, we have released it as a plugin for everyone.
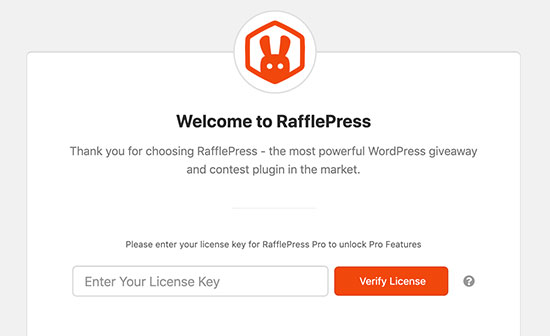
Once you have activated RafflePress, the plugin will add a new menu item labeled RafflePress to your WordPress admin sidebar. Clicking on it will take you to the plugin’s settings.
First, you’ll need to enter your plugin license key. You can find this information under your account on the RafflePress website.

Simply enter the license key and click the ‘Verify license’ button. RafflePress will verify and store your licensing information.
After that, you can move on to create your photo contest.
Step 2. Create Your First Contest
After setting up the plugin, you need to visit RafflePress » Add New page to create your first contest.
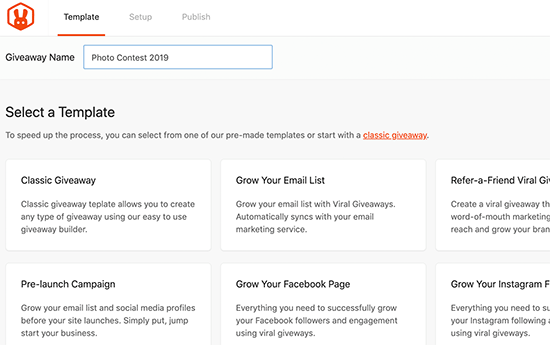
RafflePress will launch its contest builder interface. First, you need to enter a title for this campaign and then select a template.

The templates are pre-made campaigns based on your business goals. You can start with a template and customize it to match your needs. You can also choose the classic template to start with a basic campaign.
We’ll go ahead and select the Classic Template.
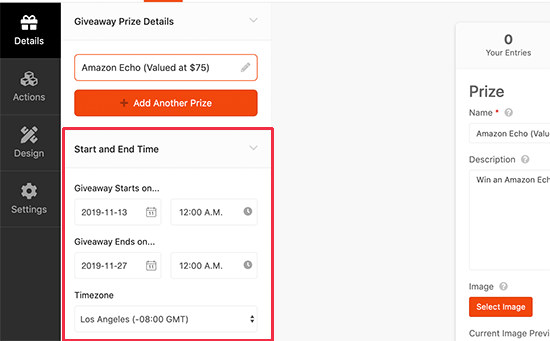
On the next screen, click on the prize title to enter your prize details and image.

After that, you need to select the contest duration under the Start and End time. You can select the date, time, and timezone for your contest duration.

So far so good.
Now, let’s add some actions. These are the things you want users to do in order to join your contest giveaway.
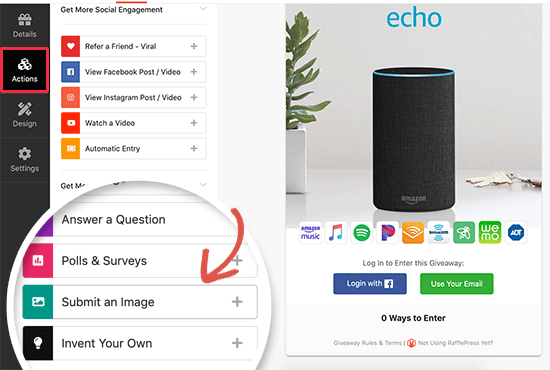
Switch to the ‘Actions’ tab and you will see a list of actions that you can add to your contest.
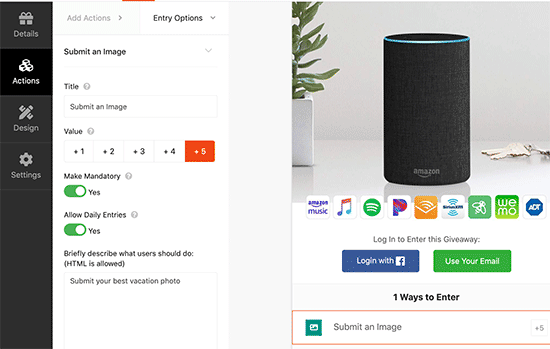
For a photo contest giveaway, you would want to add ‘Submit an image’ action.

Simply click to add the action to your contest. RafflePress will now show you action settings in the left column.

You can provide a title for the action and select the number of entries users will be rewarded for completing it.
You can also make an entry mandatory and even allow users to submit daily entries. Below that, you can provide additional instructions on how users can participate.
Now let’s add some more actions to your contest. This will enable you to stay in touch with those users and build a following.
RafflePress allows you to add social media actions like visit Facebook page, send a tweet, follow on Instagram, and more.
You can also connect your email marketing service to grow your email list.
Step 3. Design Your Photo Contest
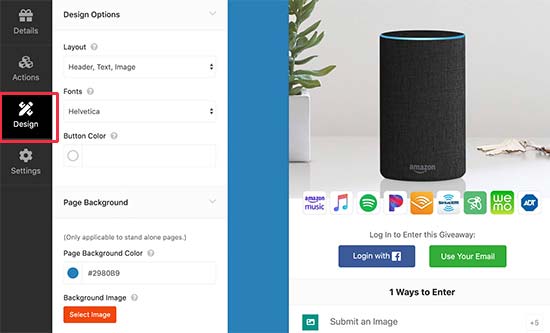
RafflePress gives you easy to use design tools to customize the appearance of your photo contest widget.
Simply switch to the Design tab, and you will see options to choose a layout, button color, and fonts for your campaign.

If you plan to run the photo contest as a standalone landing page vs embedding it in a blog post, page, or a sidebar widget, then you can also choose the page background color.
RafflePress allows you to add your giveaway to any WordPress post or page. You can also create a custom landing page for your photo contest by using any of the top WordPress page builders and adding your giveaway contest widget there. (more on this later).
Step 4. Configure Contest Settings
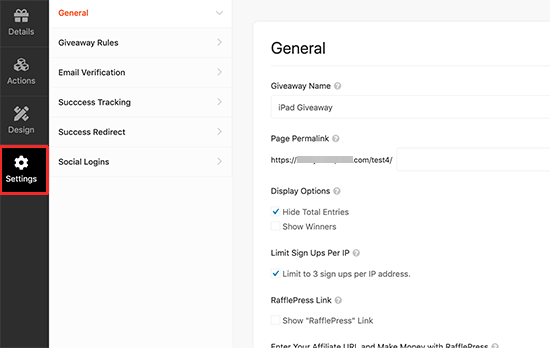
After tweaking the design options, switch to the ‘Settings’ tab under the builder to review other settings.
They are all very self-explanatory, but we’ll go through them one by one.

First, you’ll review the general settings. If you wanted to create a standalone photo contest page, then you can do that here. Provide a name for your campaign page under the Page Permalink option without any spaces.
You can also show and hide the number of entries, contest winners, and the powered by link.
Next, switch to the ‘Giveaway Rules’ tab. This is where you’ll list the rules for joining the giveaway. You can start by clicking on the ‘Generate Rules’ button to automatically generate rules using a sample template.

After that, switch to the email verification. From here you can tun email verification on and off. Turning this on would make it compulsory for users to confirm their email address.

If you want to add Google Analytics or other tracking codes like Facebook pixel, then switch to the ‘Success Tracking’ tab. Here you can add those codes and track users for on-site and off-site retargeting.
![]()
Next comes the Success Redirect tab. This is where you can tell RafflePress to redirect users to a specific page after they have joined the contest.

Finally, you can turn the social login feature On/Off from the social logins tab.
That’s all you have completed the photo contest setup. Don’t forget to click on the Save button to store your campaign.
Step 5. Add Photo Contest Widget to Your Website
RafflePress offers multiple ways to add your contest campaign anywhere on your website.
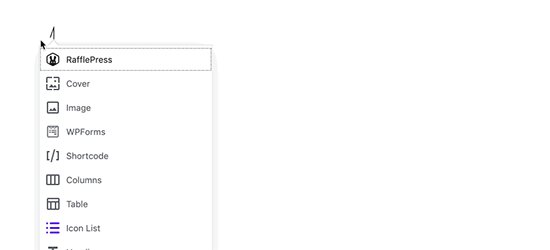
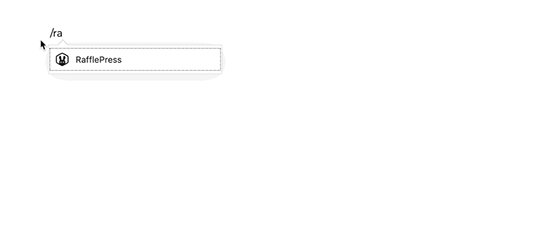
You can simply edit a post or page or create a new one, and then add the RafflePress block to the Gutenberg editor.

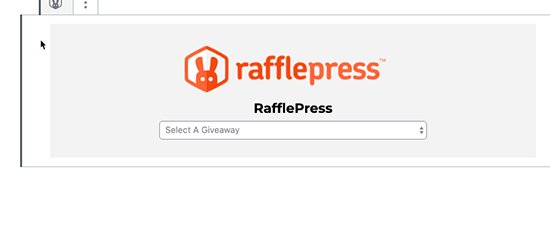
After that, you need to select the giveaway contest you created earlier. RafflePress block will now load a preview of your giveaway widget inside the WordPress content editor.

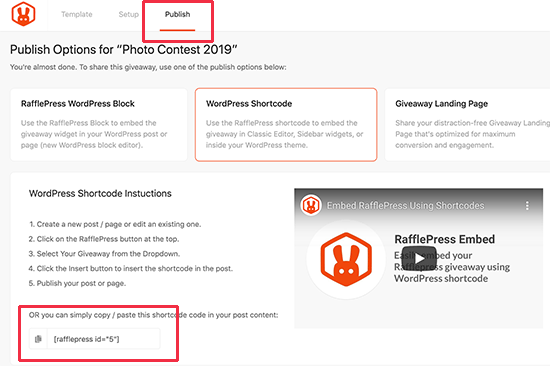
You can also add your giveaway by using the shortcode. This comes in handy when you want to display the contest in a sidebar widget, add it to your page builder layout, or use it in the Classic Editor.
Simply edit your giveaway and switch to the ‘Publish’ tab in the builder interface. From here, click on the shortcode option and RafflePress will show the shortcode you can use.

Copy the shortcode and edit the post or page where you want to display the giveaway. Simply paste the shortcode inside the post editor and you are done.
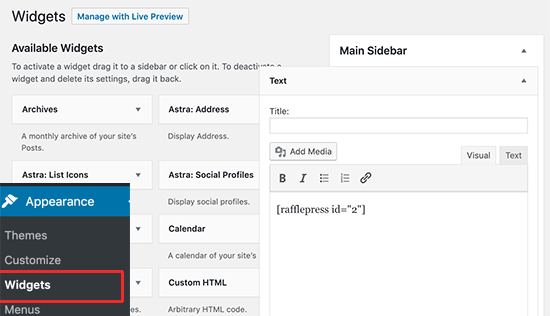
If you want to display it in a sidebar widget, then go to Appearance » Widgets page and add a Text widget to your sidebar.

After that, simply paste the shortcode inside the widget settings and click the save button.
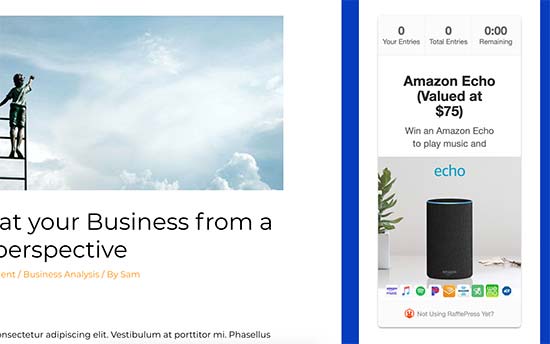
You can now visit your website to see the photo contest widget in the sidebar.

Step 6. Publicize Your Photo Contest Giveaway
For a successful photo contest, you’ll need to plan ahead. Start promoting the event beforehand through social media, a blog post, and your email newsletter.
You can also add a countdown timer banner to create FOMO effect and build anticipation.
We recommend adding the contest widget to your sidebar because it allows users to see it before the contest begins.
Step 7. Announcing The Photo Contest Winners
Once you have added the photo contest giveaway to your website, it would automatically go live at the date and time you choose.
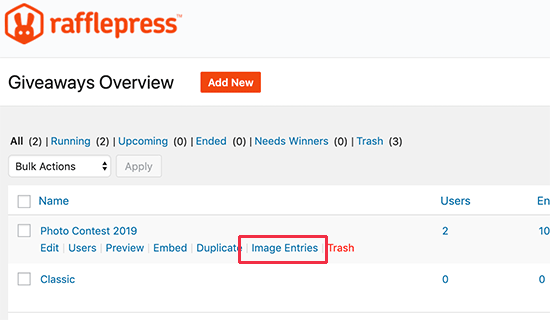
After that, you can go to RafflePress » Giveaways and click on the Image Entries link below your photo contest campaign.

You’ll now see all the images submitted to the contest. You can pick the winners or let RafflePress choose a winner randomly.
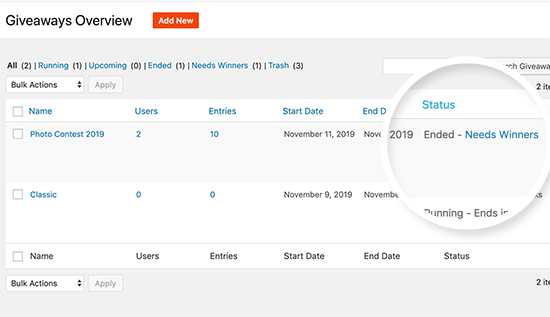
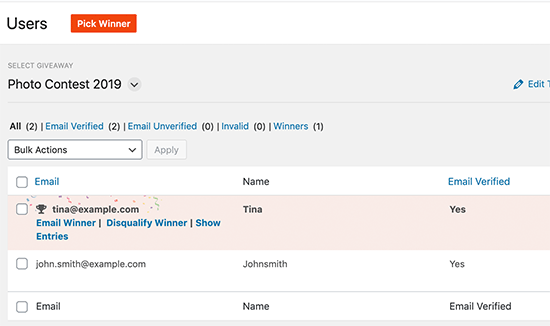
Again go back to the RafflePress » Giveaways page and click on the Need Winners link next to your giveaway.

RafflePress will now randomly select a winner for your giveaway.

You can now notify the winner via email and let them know how to claim their prize.
We hope this article helped you learn how to easily create a photo contest in WordPress. You may also want to see our other practical tips to quickly get more traffic to your WordPress blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Photo Contest in WordPress (Step by Step) appeared first on WPBeginner.

